Change Service Manager related object properties directly from custom ListView
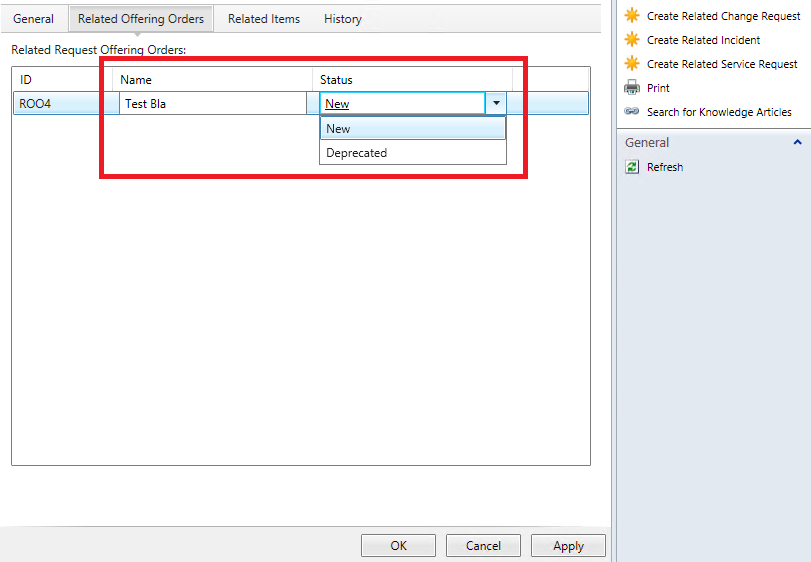
Don’t you think that sometimes it would be very handy if we could change some properties of a related object directly from a form? Normally you would have to close the active form and edit the related object to make some changes which can be pretty time consuming… As it turns out, there is another way to simplify this procedure by using a custom ListView :-) All you need is a custom Service Manager form which contains a ListView to display related objects. And as you can see below, it is possible to configure the ListView to display TextBoxes and even ListPickers to enable users to change properties of related objects shown in the list.
ListViews are used pretty often in Service Manager. For example think about the related items tab on a default Service Request form. A whole lot of ListViews are used on this tab to display all the relationships between the Service Request and other Work and Config Items.
The _ListView _control is an _ItemsControl _that is derived from ListBox and is a pretty powerful control which provides the infrastructure to display a set of data items in different layouts or views. Especially when designing your own forms, ListViews are important to represent one-to-many relationships between different objects. I will not cover all the details about list views as you can also find more information about the this class on MSDN.
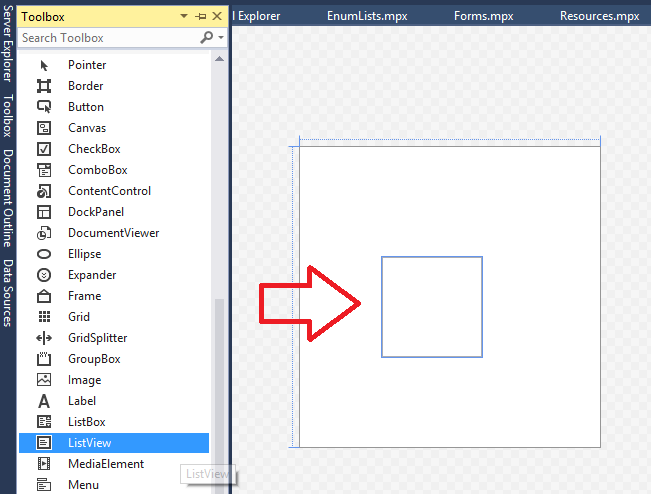
To add a ListView to your form, no special references are needed. Just drag and drop the ListView element from your Visual Studio Toolbox to one of your custom forms. Beside the common attributes like Name, you then have to define a View Mode for your ListView and a Binding to the TypeProjection. As a View Mode you probably want to use a GridView like in my example below.
The ItemsSource is bound to the name of the Alias for your TypeProjection. Furthermore the GridViewColumn binds to a property of the related CI. And that’s exactly where you have to add some more XAML code to make the properties of the related object available for editing.
<ListView Grid.Row="0" Grid.Column="0" VerticalAlignment="Top" Name="listViewAccounts" Grid.ColumnSpan="2" MinHeight="200" ItemsSource="{Binding Path=EntityHasEntity_Identity, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding Path=itnetxid}" Width="100" />
<GridViewColumn Header="Name" Width="200" >
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBox Name="textBoxDisplayName" VerticalAlignment="Top" HorizontalAlignment="Stretch" Width="Auto" Text="{Binding Path=DisplayName}"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="Status" Width="200">
<GridViewColumn.CellTemplate>
<DataTemplate>
<smcontrols:ListPicker Name="listPickerStatus" HorizontalAlignment="Stretch" Width="Auto" ParentCategoryId="{Binding Source=c1c6904f-8bf4-7da8-7ad2-13e3280fd672, Mode=OneWay}" SelectedItem="{Binding Path=itnetxstatus, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
Note that each element in the _DataTemplate _above is bound to a property of the related class. The default property DisplayName and custom property itnetxstatus are displayed as TextBox and ListPicker respectively.
But instead of binding a property to a GridViewColumn (like it is done with the itnetxid property) you have to create a _DataTemplate _inline which contains the appropriate control (e.g. TextBox or ListPicker). The _DataTemplate _specifies how the property of the displayed data item appears in the ListView. Without specific instructions, a _ListBox _(which is inherited by the _ListView _class) displays the string representation of the objects in a collection. In that case, you can use a _DataTemplate _to define the appearance of your data objects.
The cool thing about this is, that now when looking at the ListView, you can change the properties and they will be updated in the related source object!